Welcome to this free course for learning how to create an enteprise Angular project from scratch by using only Standalone Components.
Create a new Angular project
npx @angular/cli@^16 new train-online --style=scss --package-manager=pnpm --skip-tests --routing=false --standalone --prefix=fradevLet me explain this command:
npx @angular/cli@^16will install thengCLI and will execute thenewcommand- train-online is the name of the project
—style=scssmeans that we use by default SCSS for styling our app—package-manager=pnpmmeans that we use the fastest package manager available—skip-testsmeans that we don’t want any test file to be generated (not for now at least)—routing=falsemeans that we don’t want the routing module to be generated (we don’t want modules anymore)—standalonemeans that we opt in for the Standalone APIs by default—prefix=fradevmeans that every new thing generated will use fradev as prefix (change it as you want of course)
Version warning
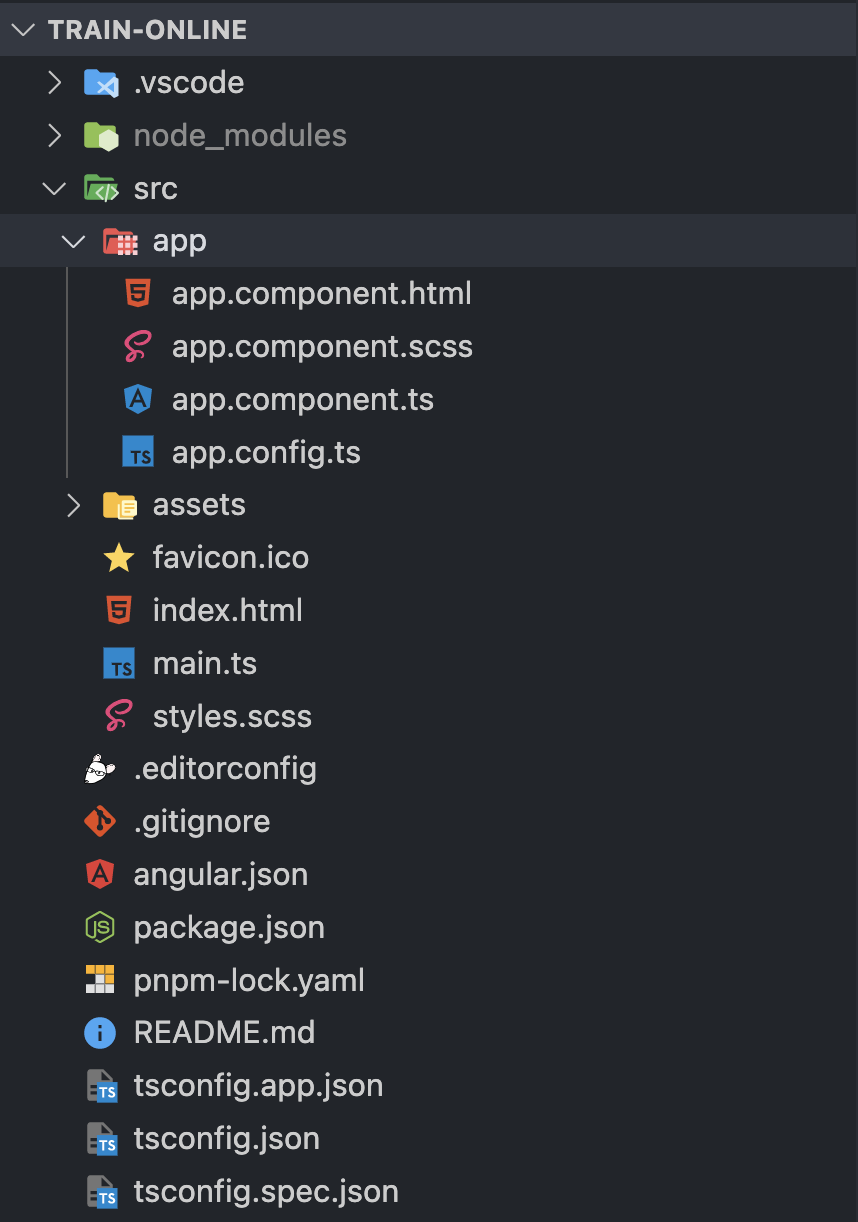
--standalone is only available starting with Angular 16. The new Project File Tree

You can clearly see that there is no app.module.ts anymore.
But, you may have noticed a new entry, app.config.ts. Here’s the content:
import { ApplicationConfig } from '@angular/core';
export const appConfig: ApplicationConfig = {
providers: []
};This file specifies what to provide to your root component, similar to the
app.module.ts providers array.
Another change worth to mention is in the main.ts.
import { bootstrapApplication } from '@angular/platform-browser';
import { appConfig } from './app/app.config';
import { AppComponent } from './app/app.component';
bootstrapApplication(AppComponent, appConfig)
.catch(console.error);It’s now clear that our root component is the AppComponent and that the
appConfig is being used here.
Test it out
Run the development server:
pnpm startYou’ll see the content of AppComponent in the browser.
Note that in the index.html you’ll find fradev-root wich matches
the selector of the AppComponent.
The Github Repo
You can find the source code of this step of the course right on GitHub.What’s next
In the next chapter, we’ll see how to add TailwindCSS to the project and how to give the project a simple but effective layout.
